前言
这里简单记录下
基于Hexo和Github/Coding的博客搭建教程
说明:主要记录下自己搭建过程中遇到的问题,完整教程请参考使用Hexo和Github快速搭建个人博客,至于主题(如NexT)安装、美化等网上教程较多,可根据个人喜好选择。
环境版本说明
Hexo: v4.2.1
NexT: v8.0.0_rc.3
准备工作
自己第一次部署时是选择Hexo+Github部署的,但是由于国内访问Github比较慢,经常无法访问,后面又将博客部署在了Coding上,所以我们这里选择将博客同时部署在Github和Coding,国内访问Coding比Github快很多。
Hexo是一款基于Node.js的静态博客框架,需要如下准备工作:
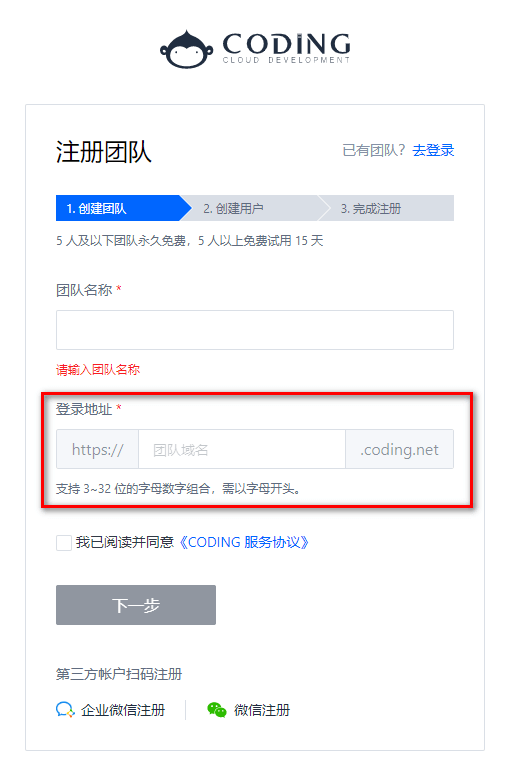
安装Node.js(个人选择了npm)、Git和注册Github不再赘述,可自行百度,注意注册Coding时这里的团队域名,不是项目仓库的名称,而且注册后无法修改,所以设置时请想好域名再注册,比如我设置的团队域名是
kang1024

安装Hexo建站
安装Hexo
1 | $ npm install -g hexo-cli |
初始化,创建文件夹存放博客相关源码,如:D:\blog,进入D盘根目录下,右键Git Bash运行
1 | $ hexo init blog |
进入blog目录下,安装依赖插件
1 | $ npm install |
启动服务,本地访问
1 | $ hexo s |
运行成功,出现如下提示:
$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
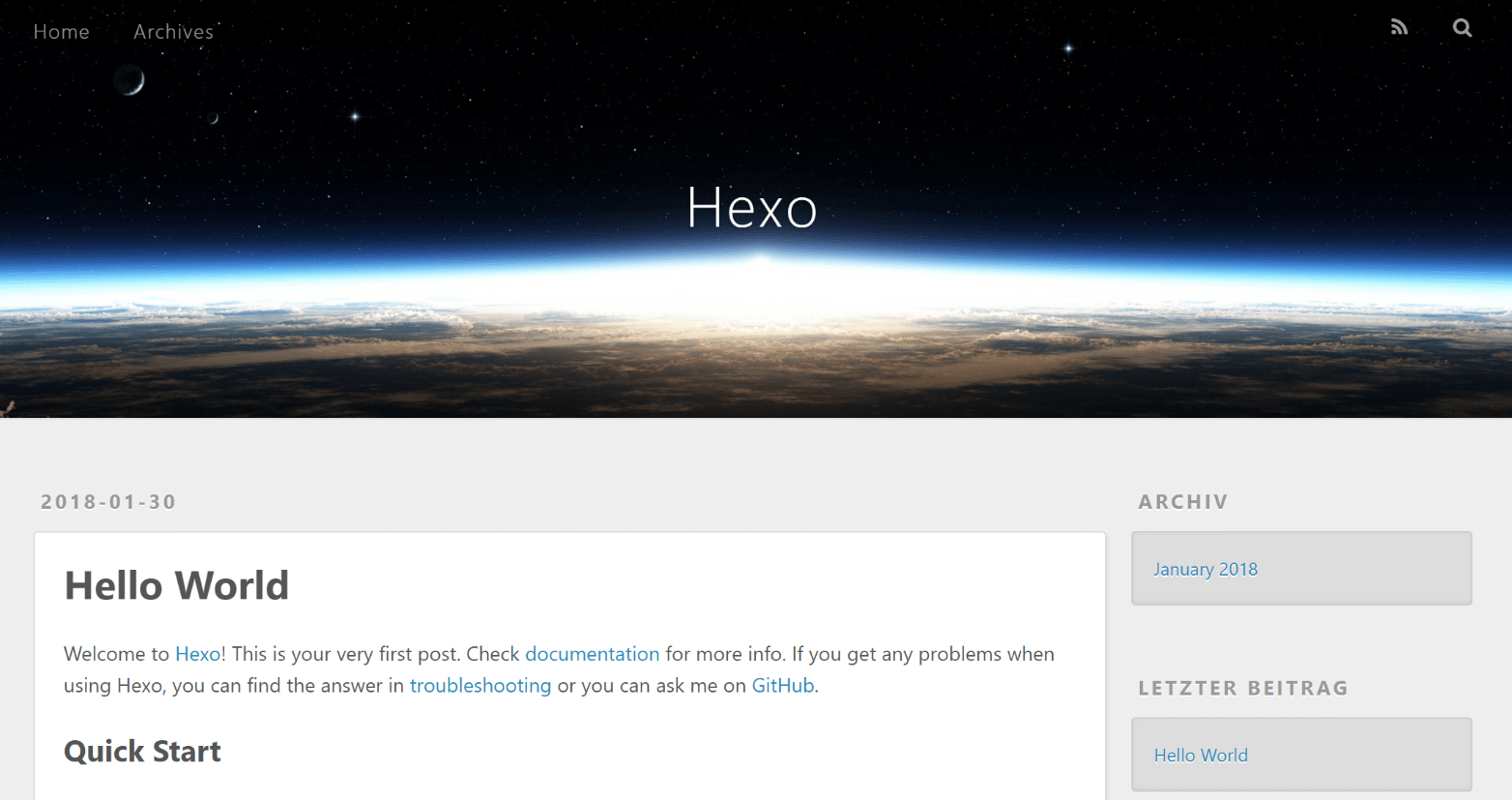
此时打开浏览器访问 http://localhost:4000 发现网站搭建成功。

部署Github Pages
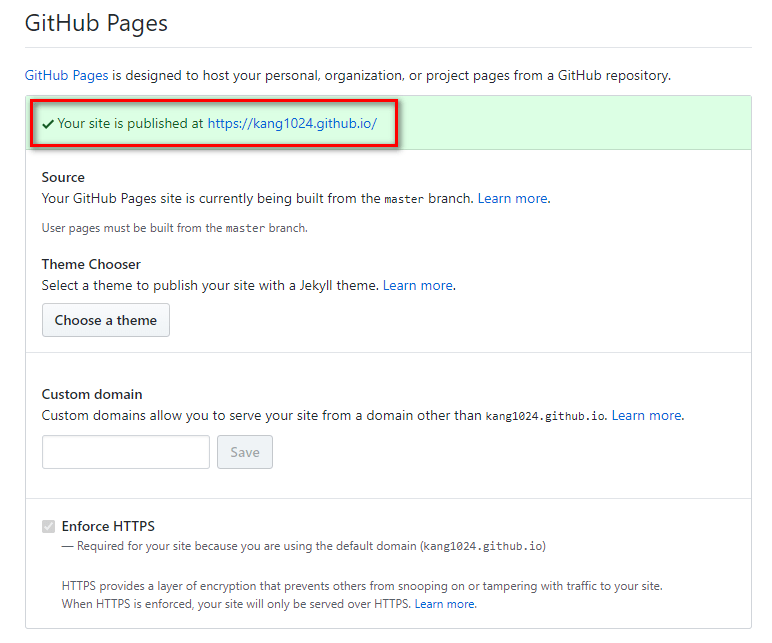
创建仓库,不能设置为private(可能会导致博客无法访问),仓库名固定写法为your_username.github.io,创建完成后,选择Settings滚动页面查看GitHub Pages,或者Ctrl+F搜索GitHub Pages即可。

部署Coding Pages
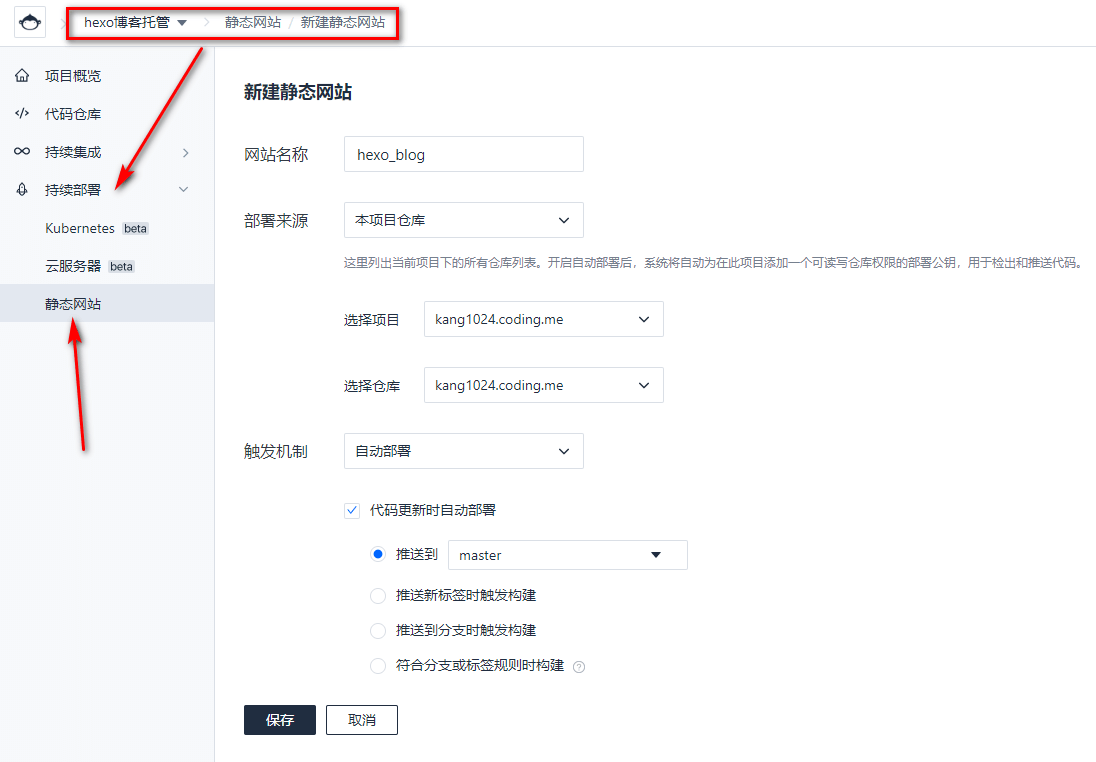
创建仓库,Coding默认为私有仓库,仓库名固定写法为your_username.coding.me,创建成功,然后选择 持续集成->静态网站,如果找不到静态网站,请检查 项目设置->项目与成员->功能开关,代码仓库、持续集成、持续部署是否开启,在静态网站界面填写网站信息保存后即可生成访问链接,生成访问连接后选择立即部署。


发布到Github和Coding
修改根目录下的_config.yml,同时发布到github和coding
1 | deploy: |
这里建议安装hexo-deployer-git自动部署发布工具
1 | $ npm install hexo-deployer-git |
安装完成,执行如下命令完成发布:
1 | $ hexo clean && hexo g && hexo d |
待发布成功后,即可通过浏览器访问 https://your_username.github.io/
建议:
此时登录Github会发现,其实是将Hexo下public目录中生成的静态网页和资源上传到了master分支下,但是本地博客的开发环境没有上传到Github仓库,如果换台电脑的话无法继续更新博客,所以可以在单独创建一个仓库,专门用于上传开发环境,不过个人建议,在your_username.github.io上创建一个分支,比如hexo_blog用于上传开发环境方便管理。
这样我们可以将开发环境上传至Github上,随时获取开发环境,将博客发布到Github和Coding,发布到Github主要是基于其知名度与国际化,发布到Coding主要是国内访问速度更快。